Personal
Website
SCROLL DOWN
Overview
: 한 작품을 빛나게 해주는 본질적인 사람 생각의 본질을 잊지 않고 더욱 빛나게 해주는 사람
컨셉 도출 후, 보석의 원석 ‘Aqua Marine’에서 영감을 얻어 제작한 개인 웹사이트 입니다.
보석의 원석처럼 생각의 본질을 빛내주는 사람이라는 뜻을 담고 있습니다.
앞으로의 길의 방향성과 의미하는 목표를 따라 성장하는 ‘나’의 모습을 아쿠아 마린이라는
오브젝트로 빗대어 표현했습니다.
Brand Concept
아쿠아마린 [영어: Aquamarine ← 라틴어 aqua '물' + 라틴어 marina '바다의' 에서 유래]
아쿠아 마린은 총명, 침착, 용감, 동감, 믿음의 상징적인 의미를 가지고 있습니다.
보석의 원석이 가지고 있는 ‘단단하고 본질적인’ 의미와
아쿠아마린과 ‘나’의 총명,동감,믿음이라는
공통적인 특징에 빗대어 컨셉을 구상하였습니다.


Brand Keyword
[ 단단함 + 본질적인 + 믿음 ] 이라는 키워드 도출하여 조합했습니다.의미를 담고 있는 아쿠아마린의
오브젝트를 제작하여 전체적으로 아쿠아마린의 느낌을 살려 디자인을 계획하였습니다.





Color System
‘아쿠아 마린’과 ‘나’의 느낌을 조합하여 메인컬러로 선정하였고,
메인컬러가 돋보이도록
화이트/그레이톤을 조합하여 컬러를 구상하였습니다.

Object Design
일러스트로 직접 컨셉에 맞게 메쉬툴을 활용해 오브제를 제작하였습니다.
브랜드 컨셉 ‘아쿠아 마린’ 을 표현해 낼 수 있는 조화로운 빛 + 보석의 느낌 살린 오브젝트입니다.


- Project
- Date
- 2021
- Role
- illustration
- Tools
- llustration
- Adobe Illustrator
Typography
폰트는 가독성이 좋은 Sans-Serif 폰트를 주로 사용하였고,
영문폰트 또한 단단하고 둥글한 느낌의 폰트를 사용하여
단단하면서도 부드러운 느낌을 전달하고자 했습니다.
- Spoqa Han Sans Neo
- 한글 폰트
- Montserrat
- 영문 폰트

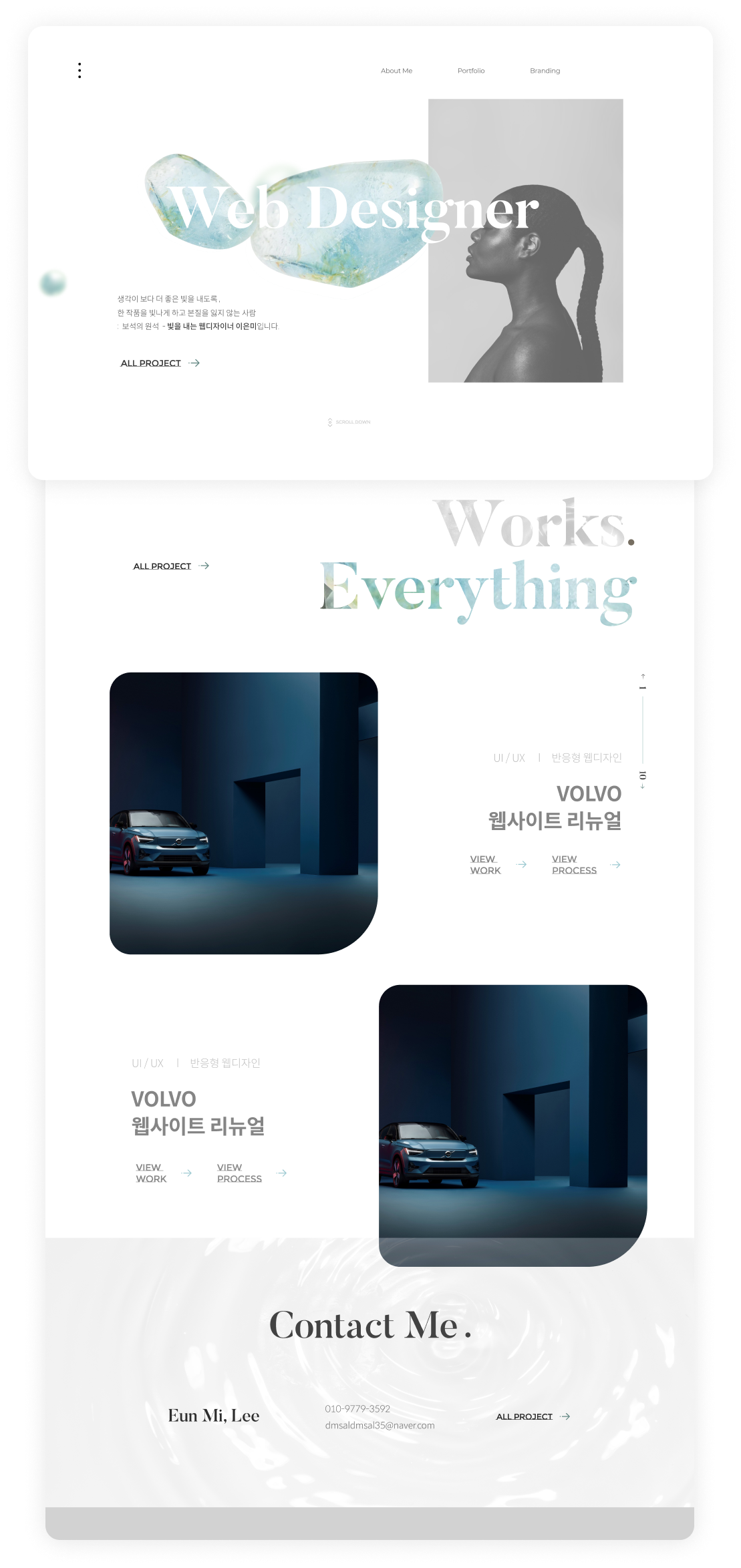
Main Page
메인페이지는 브랜드 컨셉을 확실하게 보여드리고자 하였습니다.
아쿠아 마린 컨셉을 돋보이게 디자인하였으며, 메인에서 포트폴리오를 바로 감상하실 수 있도록 구성하였습니다.

- Main Visual
- 메인 비주얼 영역입니다.
‘나'의 이미지와 아쿠아마린 이미지를 함께 배치하여 컨셉을 살리고자하였습니다.
- Portfolio
- fade-up 등 애니메이션을
통해 지루할 수 있는 포트폴리오 페이지를 생동감있게 표현하였습니다.
- Contact me
- ‘나'의 정보를 전달하는 영역이며
가장 찾기 쉽고 영역을 와이드하게 구성하여
눈에 가장 잘 띌 수 있도록 디자인하였습니다.
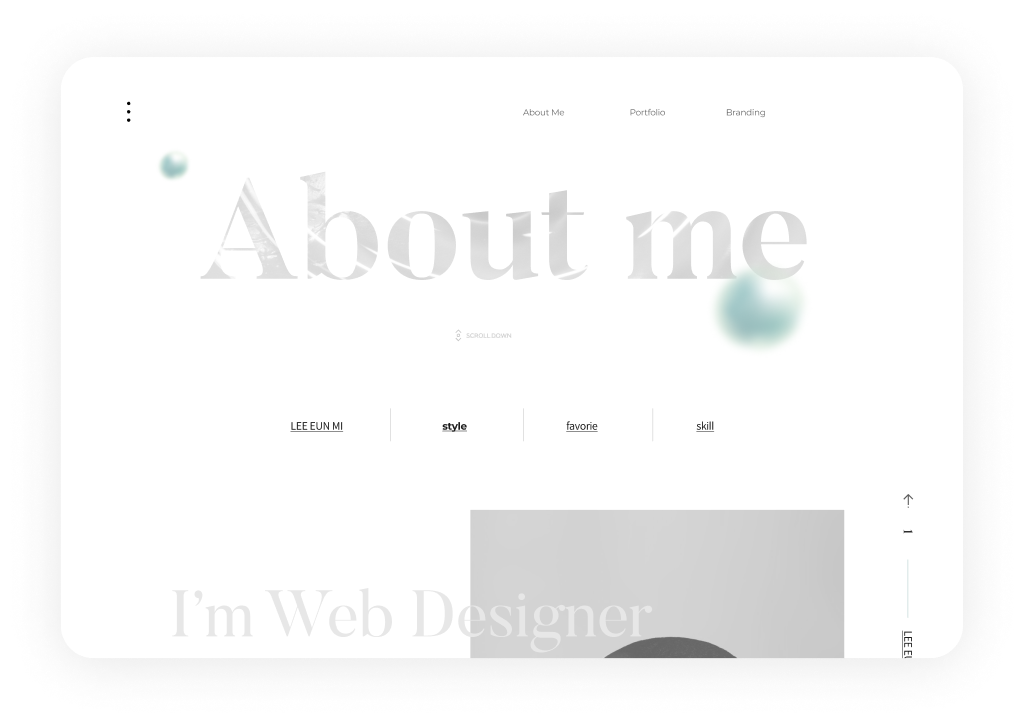
About me Page
‘나’의 대한 이야기를 전달하는 페이지입니다.
‘나’라는 사람의 이야기를 심플하지만 재미있게,
또한 원하는 영역을 한눈에 볼 수 있도록
탭메뉴 네이게이션을 구성하여 디자인하였습니다.



Portfolio Page
‘나’의 포트폴리오 포트폴리오 페이지 입니다.
캐러셀을 이용하여 흥미롭게 배치하였고
우측 텍스트 리스트를 통해 더욱 보고 싶은 작업물을 쉽게
찾을 수 있도록 구성하였습니다.


Process Page
퍼스널 웹사이트 프로세스 페이지입니다.
페이지를 만들기 위해 진행했던 과정과 브랜드 컨셉 도출과정, 컬러계획, 디자인,퍼블리싱의
계획들을 브랜드 컨셉과 어울리도록 디자인하고 천천히 감상하실 수 있도록 설계하여 디자인하였습니다.



Publishing
퍼스널 웹사이트를 만들기 위해 진행한 퍼블리싱 과정입니다.
html / CSS / Script 를 직접 구상하고 구현하였습니다.

Epilogue
처음으로 퍼스널 웹사이트를 직접 작업하며, 발전한 ‘나’의 모습을 볼 수 있었고 웹디자이너의 길의 한 단계 올라섬을 느낄 수 있던 값진 경험이었습니다. 이에 그치지 않고 사람들의 생각의 본질을 통찰하며 앞으로 더욱 디자이너로서 성장해나가는 다짐을 하게되었습니다..
 logo
logo