overview
디자인은 [배려]를 [설계]하는 것이라는 UXUI 디자이너로서의 가치관을 담아내고자 [설계도면]을 컨셉으로 잡았습니다.
직선적인 레이아웃을 기반으로 도면을 연상시키는 그리드 패턴과 기본 도형들을 사용해 플랫하게 구성하였습니다. 버튼이나 아이콘, 오브젝트는 원과 원통형을 사용해 디자인하여 마냥 딱딱하지만은 않은 분위기를 연출했습니다.
visual concept


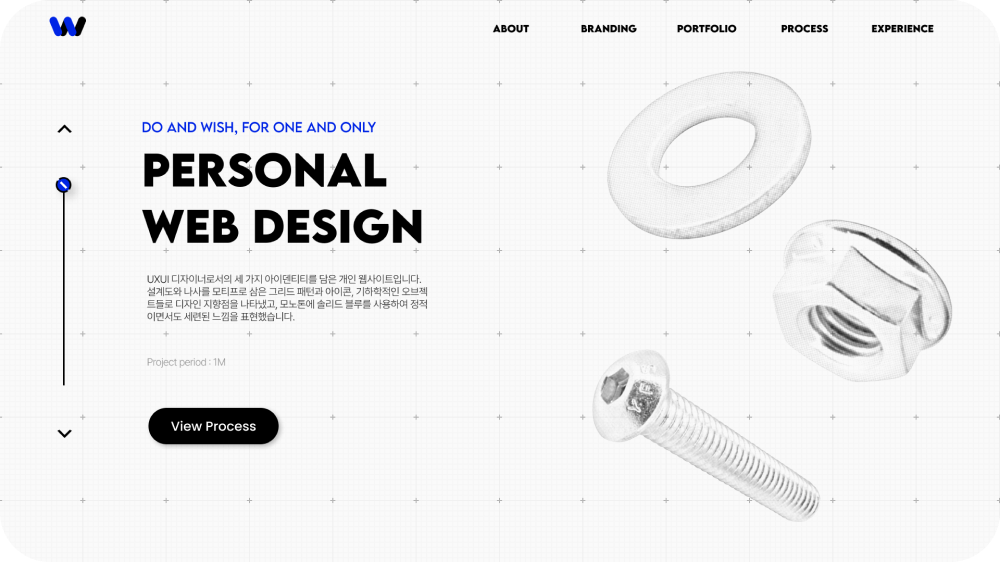
비주얼 요소로는 [나사]를 아이콘으로 디자인하였습니다.
웹디자인은 대부분의 일을 협업으로 진행하기에, 하나의 프로젝트는 제품을 조립해나가는 과정과도 같다고 생각합니다. 작은 부품에 불과하지만 나사가 없으면 제품은 절대로 완성되지 않습니다.
또한, 특정 파츠에 필요한 나사는 다른 나사로 대체할 수도 없습니다. [나]는 파츠와 파츠 사이를 탄탄히 받쳐주고 이어주는 [나사] 같은 사람이라는 의미를 담고 있습니다.
object design

메인 오브젝트로는 이름 중에서도 아이덴티티를 담고 있는 가운데 글자, [원]의 이니셜에서 따온 알파벳 [W]을 선정하였습니다.
대각선 형태의 선이 일정한 간격으로 반복되며, 무한히 뻗어져 나가는 미래를 상징합니다.
전체적으로 플랫한 컨셉이지만, 메인 오브젝트만큼은 주목도를 높이기 위해 일러스트레이터의 블렌더 기능을 사용하여 입체감을 주었습니다.
typography
타이포그래피로는 영문과 한글 폰트를 각각 사용했습니다.
가독성이 높으며 무게감이 있는 고딕 계열로 정했으며, 세련된 느낌을 부가시키기 위해 포인트로 사용한 영문 폰트는 고딕 계열 중에서도 모서리가 날카로운 LEMONMILK를 채택했습니다.
- Crispy outside, moist inside.
- LEMONMILK light
- Crispy outside, moist inside.
- LEMONMILK regular
- Crispy outside, moist inside.
- LEMONMILK bold
- 겉은 바삭하고 속은 촉촉한 디자이너
- Pretendard Regular
- 겉은 바삭하고 속은 촉촉한 디자이너
- Pretendard Medium
- 겉은 바삭하고 속은 촉촉한 디자이너
- Pretendard Bold
- 겉은 바삭하고 속은 촉촉한 디자이너
- Pretendard Blacks
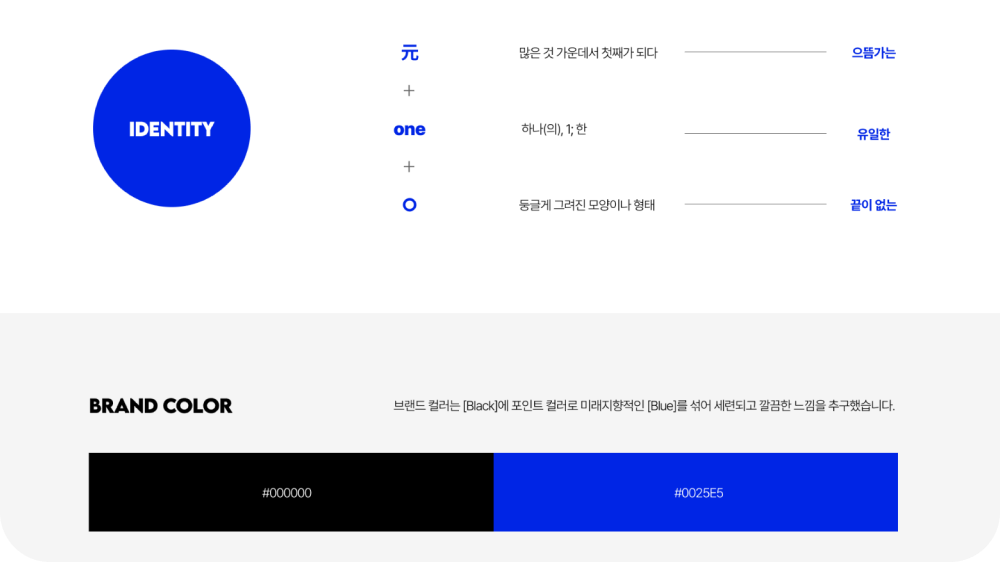
color
[White]를 기반으로 심플하고 깨끗한 화면을 구성했습니다. 솔리드한 [Blue]와 [Navy]를 포인트 컬러로 사용해 화면의 명료도를 높이고, 타이포그래피에는 통일된 [Black]을 사용하여 균형을 잡아 주었습니다.
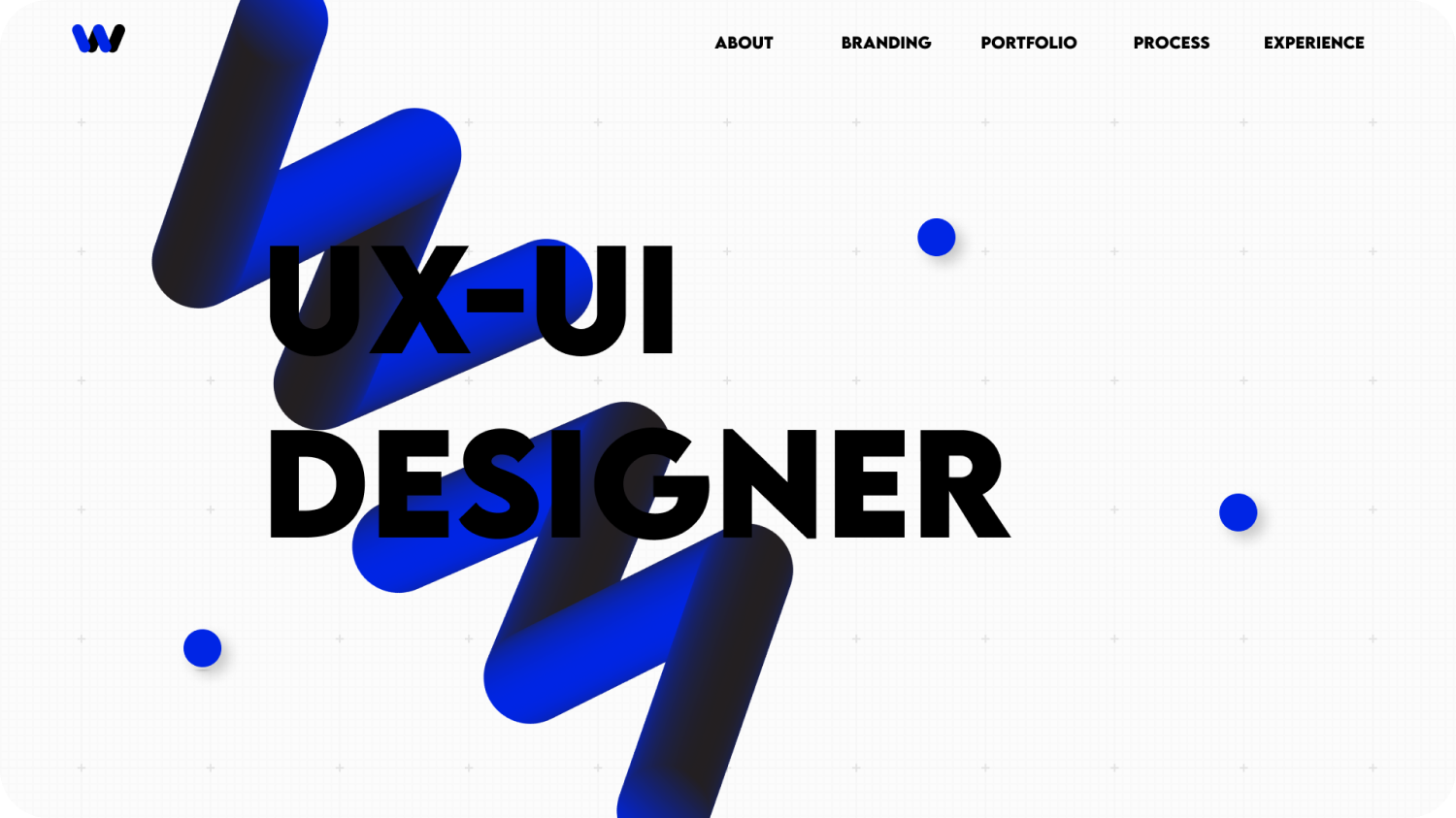
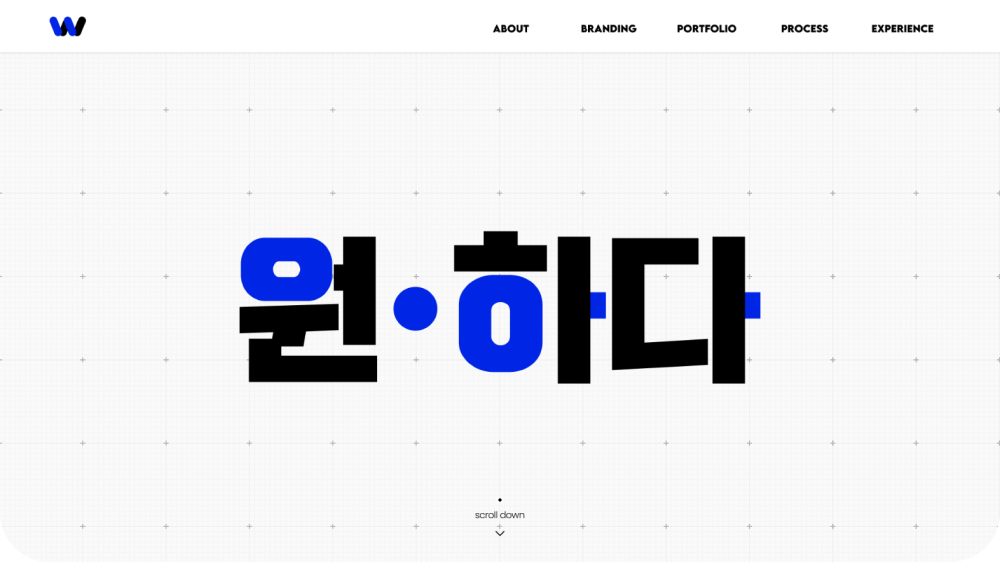
main page
퍼스널 사이트의 가장 처음이 되는 메인 페이지입니다. 고딕한 타이포그래피와 직접 디자인한 오브젝트를 중심으로, 원형 버튼과 그리드 패턴만을 이용해 미니멀한 구성으로 주목도를 높였습니다.



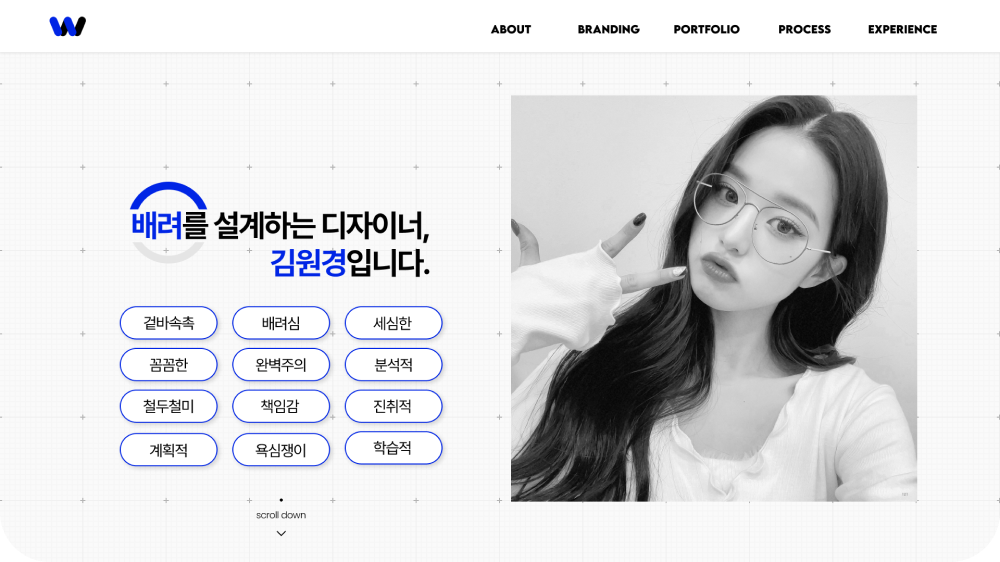
about page
디자이너로서의 목표와 역량을 소개하는 페이지입니다. 키워드를 활용해 빠른 파악이 가능하며, 사진과 글뿐만 아니라 그래픽 요소들을 포함시켜 명료하게 구성했습니다.


branding page
퍼스널 웹사이트의 기획 과정 페이지입니다. 개인 브랜드인 '원·하다'에 담겨 있는 아이덴티티와 컨셉, 그리고 디자이너로서의 제 지향점을 설명하였습니다.


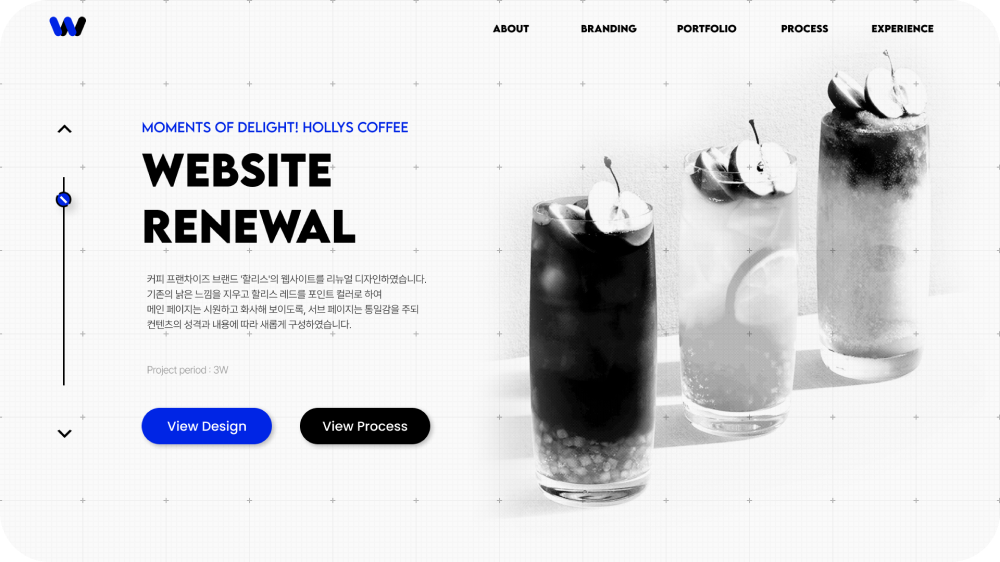
portfolio page
스크롤 방식의 풀페이지 레이아웃 포트폴리오 페이지입니다. 좌측에는 간단한 설명과 이동 버튼을 넣었고, 배경은 해당 작품의 아이덴티티를 이미지화했습니다.


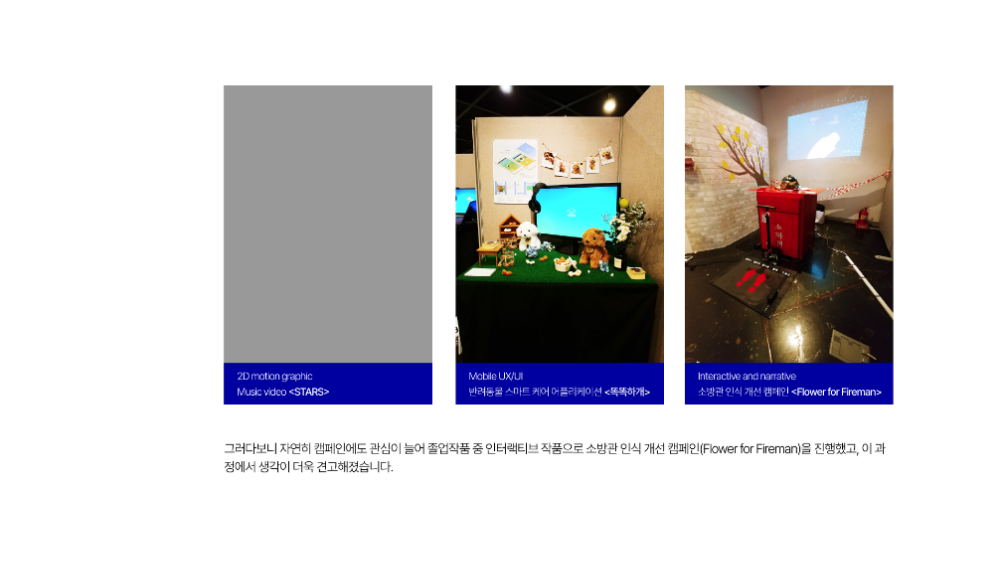
experience page
UXUI 디자이너를 꿈꾸게 된 계기와 경험이 담긴 페이지입니다. 파트 별로 나누어 그와 관련된 사진 및 동영상을 첨부했으며, 간단한 설명을 함께 작성하였습니다.